
- Maker: MeMe Sharp Machado
- Genre: Eversion/Photography
- Level: Graduate
- Program: Composition, Rhetoric, and Digital Media
- Course: WRIT 5400: Technical Writing
- Instructor: Dr. Eric Mason
- Semester Created: Fall 2021
Introduction
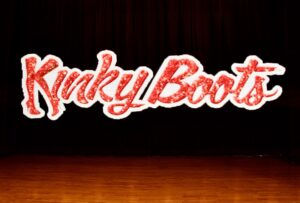
For Project 4: Eversion, I used a pixel stick to capture a photo of the Kinky Boots logo in a stage setting.
Where the Idea Came From
I am a content creator intern for Slow Burn Theatre Company, and I have been helping develop materials for the upcoming production of Kinky Boots the Musical. I used this eversion project as an opportunity to create an image that could be used for Kinky Boots marketing and fundraising purposes.
How It Works
Users can paint with light using the Pixel Stick’s 200 LED lights. The Pixel Stick displays an image one vertical line at a time as the user walks while holding the device. This image can then be captured mid air using the long exposure setting on a camera without capturing the Pixel Stick or user.
With the help of Dr. Mason, I formatted the Kinky Boots logo to be a 24-bit BMP file, so that it could be uploaded onto the SD card. In NSU’s Performance Theatre, we set up a camera on a tripod and activated its long exposure setting. Then, we loaded the SD card into the Pixel Stick, dimmed the lights, and captured multiple Pixel Stick images of the Kinky Boots logo hanging in mid air above the stage.
Why It Matters:
In addition to helping Slow Burn in their marketing and fundraising efforts, the Pixel Stick demonstrates an ability to blur the boundaries between physical and digital. Projects no longer need to fall under the category of one modality. Engaging with new technologies does not mean abandoning old technologies; there are affordances in combining the two.