- Maker: Athena E., Jordan G., Adit S., Katiana P., and Dr. Eric Mason
- Genre: Interactive Map
- Level: Graduate
- Program: Composition, Rhetoric, and Digital Media
- Course: WRIT 5340: Multimodality & Digital Media
- Instructor: Dr. Eric Mason
- Semester Created: Winter 2021
Map link: https://scmaker.site/dig21/
Description:
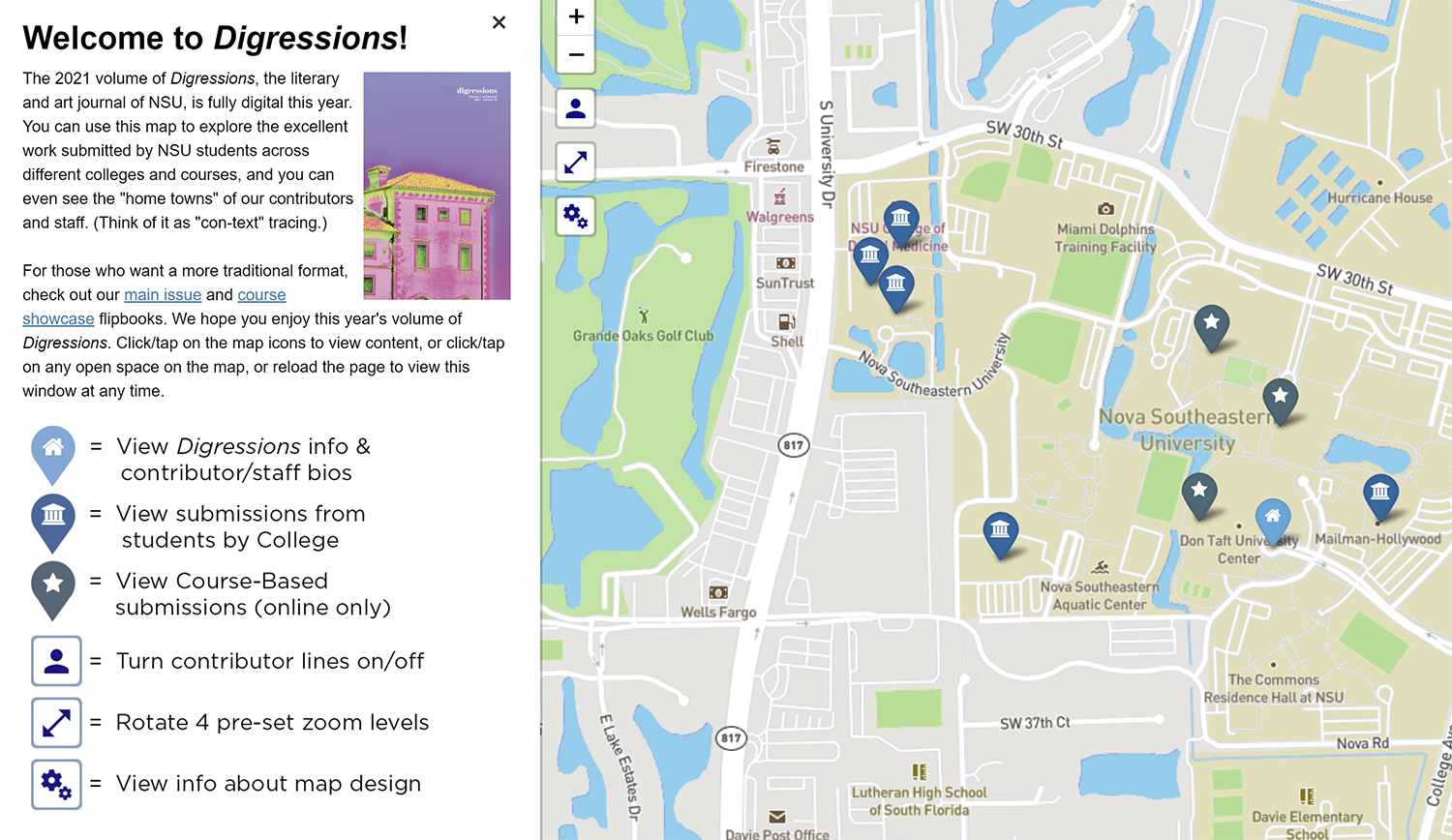
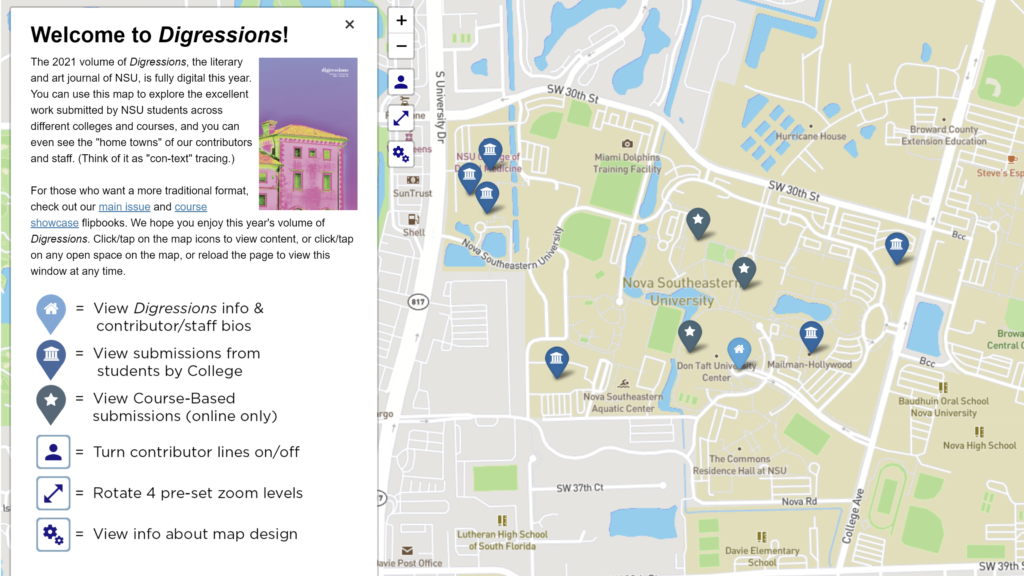
The 2021 volume of Digressions, the literary and art journal of NSU, was fully digital, and the staff wanted to explore the possibilities of alternative ways of presenting the journal online. Especially as students were socially distanced during the pandemic, we thought it would be interesting to use a map interface to trace both from which parts of the university creative work was submitted, but also from where in the world those students had come to the university. the The map allows users to explore the excellent work submitted by NSU students across different colleges and courses, and see lines connecting the works to the “home towns” of contributors and staff. (Think of it as “con-text” tracing.) Users can click/tap on the map icons to view content, or click/tap on any open space on the map, or reload the page to view the welcome message at any time. For those who wanted a more traditional format, the main issue and course showcase were made available as digital flipbooks.
Reflection:
This was a rewarding but time-consuming project, as creators learned the tools and formatted the content to exist easily within the digital interface. The most difficult parts of this project were exploring the affordances of the applications being used, and finding ways to collaborate on a coding project. The code for the map is heavily commented to allow visitors to more easily understand how this page is put together and how to get started building their own interactive maps. The map was built using Leaflet, an open-source JavaScript library for interactive mapmaking, along with tiles provided by OpenStreetMap. A number of plug-ins were used to add functionality to the base Leaflet library, including plug-ins to control the appearance of markers, to create customizable buttons, and to add hideable sidebars. Lightbox was used to create the galleries that display the individual student submissions, and SyncFiddle was used to allow the designers to collaborate on the code in real-time.